どんなウィジェット?
この世に星の数ほどあるコンテストサイトの予定をまとめて表示するためのiOSウィジェットです.
- 各コンテストをタップすると,そのコンテストサイトに飛びます
contestIdsからコンテストサイトを追加できます
どうやって導入するかの説明が不十分だったので,ここで改めてまとめておきます.
コンテスト予定を表示するウィジェットをつくりました🙌
— もりを (@morio_prog) November 15, 2020
Scriptableっていうアプリに下のコードを貼り付けて初期設定をすると動くはずです
各コンテストをタッチするとそのサイトに飛ぶので簡単にレジれたりもしますhttps://t.co/etVUGOeZGI pic.twitter.com/L5VxJhtYNy
導入方法
1. 「Scriptable」をインストールする
まず,ウィジェットを動作させるためのアプリである,Scriptableをインストールします.
Scriptable → ■
2. ソースコードをコピーする
ソースコードをGistから持ってきます. 以下のリンクに飛んで,ソースコードをコピーしてください. (Rawにした方がやりやすいかも)
Gist → ■
3. Scriptableにソースコードを入れる
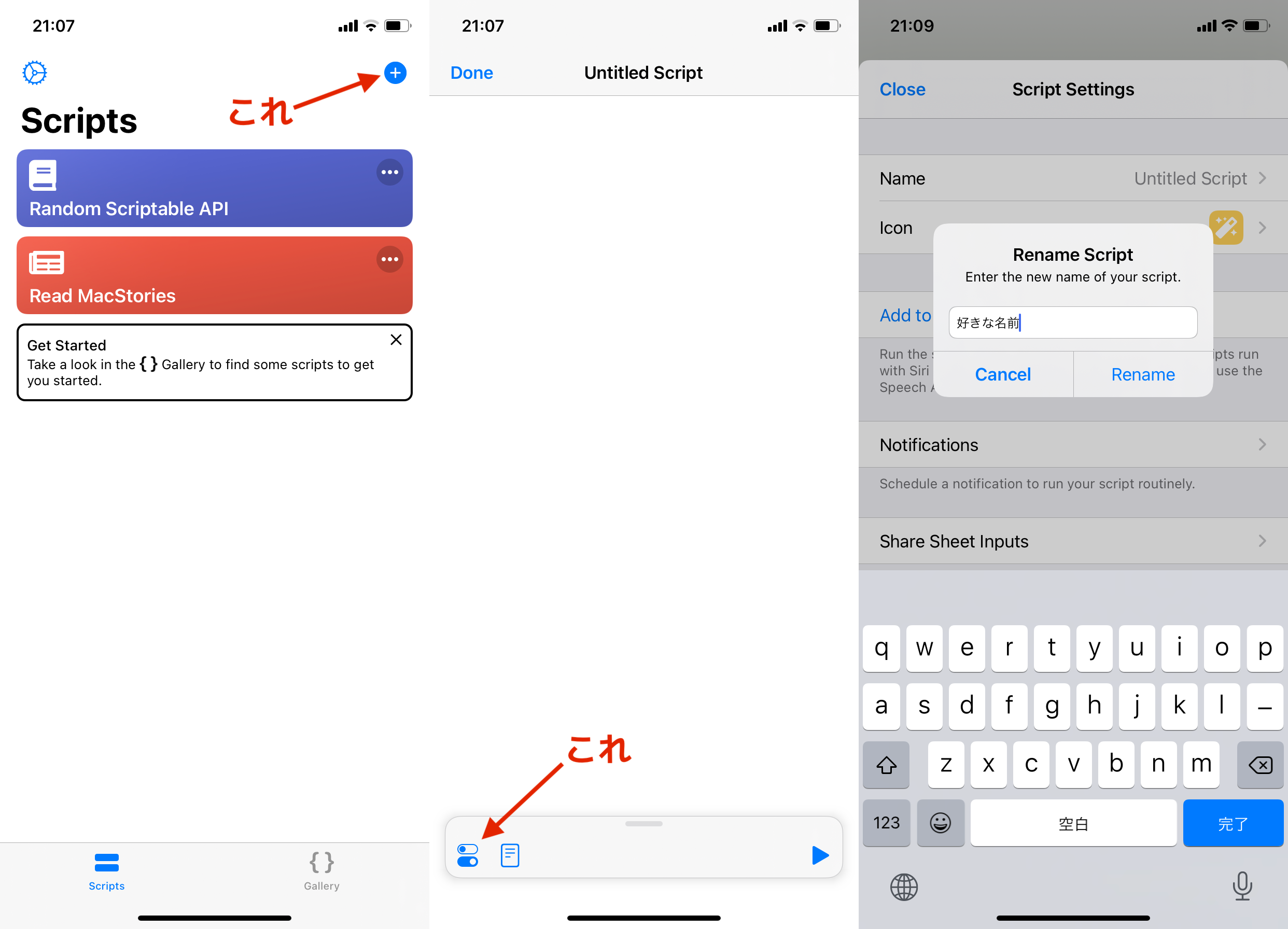
コピーできたら,Scriptableを起動します. 右上の「+」ボタン からファイルを作成して,左下の設定ボタンを押してファイルの名前を変更しておきます.
変更できたら「Close」を押して,2枚目の状態に戻ったことを確認します. 何もないところを押すと入力モードになるので,そこにさっきコピーしたコードを貼り付けてください.

4. CLISTの設定
CLISTに行ってログインしてください. 新規登録も簡単にできます.
CLIST → ■
ログインできたらCLIST APIに飛んでください.
画面上部の 「show my api-key」 を押して,出てきたモーダルの下の方の 「Param query」 をコピーしてください.
(/?username=...みたいなやつです)
CLIST API → ■
Scriptableに戻り,ソースコード5行目のCLIST_APIに先ほどコピーした「Param query」を貼ってください.
以上で下準備は終了です.
5. ウィジェットの作成
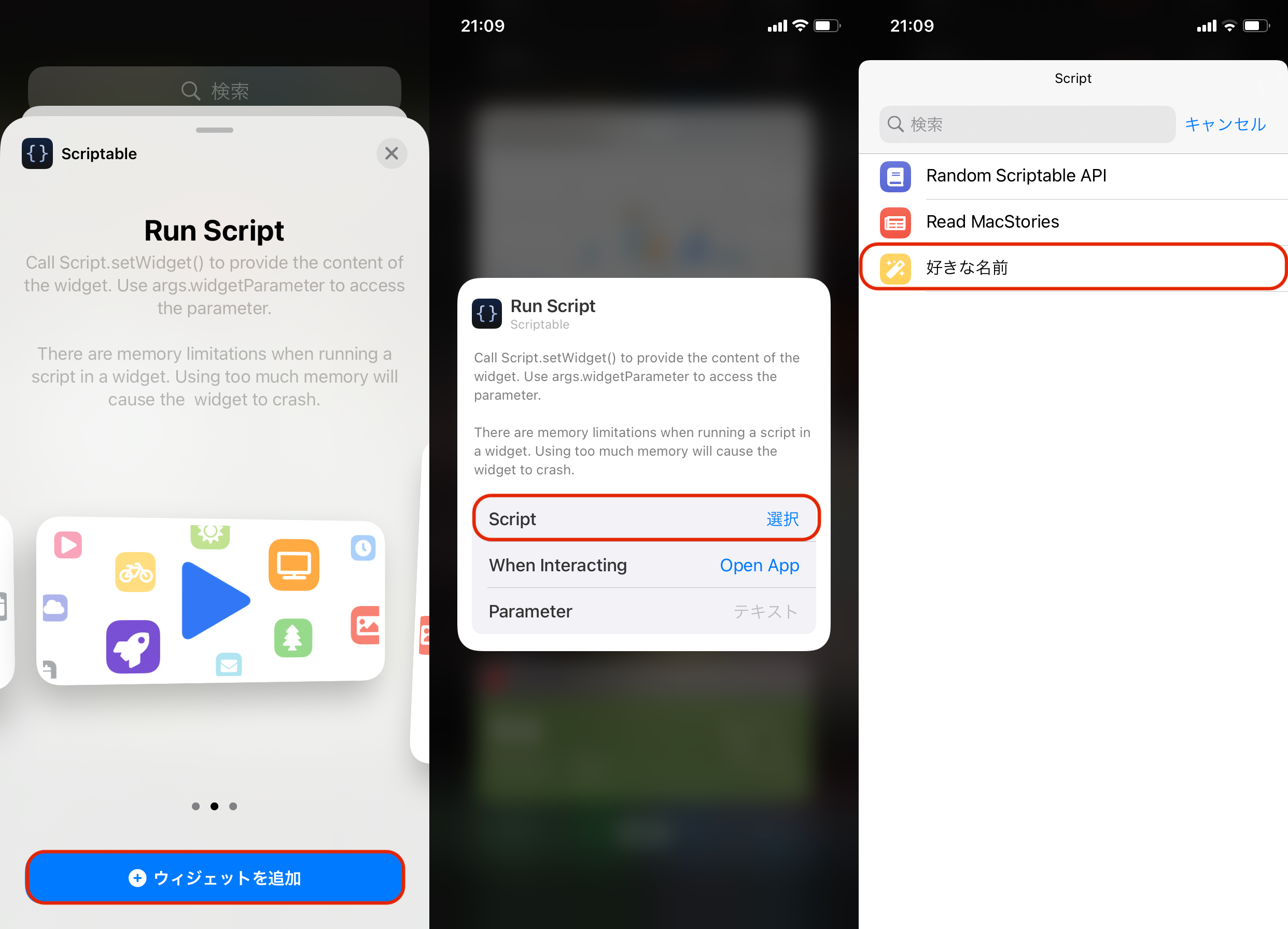
ホーム画面に戻り,何もないところを長押しします. 左上の 細長い「+」ボタン を押すとウィジェット追加画面が出てくるので,その中からScriptableを選んでください.
ウィジェットの大きさを選んで, 「ウィジェットを追加」 を押すととりあえず無のウィジェットが生成できます. ウィジェットの大きさですが,一番小さいもの以外は対応しているので自身のホーム画面と相談して選んでください.
生成されたウィジェットを長押しして 「ウィジェットを編集」 を押すと,下画像の2枚目になるので「Script」からさっき作ったソースコードを選択してください.

6. おわり!
お疲れ様でした. これでウィジェットが表示されているはずです.
他のコンテストサイトをどうやって追加するかはまた書き加えます.
もし良ければGistをStarしてもらえると嬉しいです(小声)